「効率化されたDTP組版」「人的ミスをなくす」ためには「制作を標準化する」ことです。標準化とは、制作案件の指針やフローなどをルール化し、それに基づいて作業することです。ルールは「スタイルガイド」として、明文化しましょう。特にカタログなど、長期にわたり作業する案件に役立ちます。
スタイルガイドの役割と効果
案件の制作に携わるデザイナー、オペレーター、ディレクター、エディターなど関係スタッフが、共通の認識をもち、決められた作業フローと共通ルールで作業することで得られる効果は、次のとおりです。
一貫したデザインレイアウトに仕上がる
ページごとのレイアウトやフォント、カラースキームが統一され、全体の統一感が保たれます。
作業効率が向上する
標準化されたルールがあることで、制作プロセスがスムーズになり、修正や手直しの回数が減少します。
DTP作業での人的ミスが減る
明確なガイドラインがあることで、入力やレイアウトのミスを減らし、完成品の品質を高めることができます。
スタイルガイドに入れるべき共通ルールとは?
スタイルガイドで決めるべきルールは、案件の内容や作業環境によっても変わりますが、おおよそ制作現場で最初にルール化すべき、主な項目を挙げます。
フォントと文字サイズ
・使用するフォントの種類(例:ゴシック体、明朝体)
・見出しや本文、注釈などの文字サイズと階層
・行間、字間、字詰め(カーニング、トラッキング)のルールカラー仕様
・企業のブランドカラーやテーマカラーの指定
・使用する色のCMYK値やRGB値、場合によっては特色の指定
・背景色と文字色の組み合わせルールページレイアウト
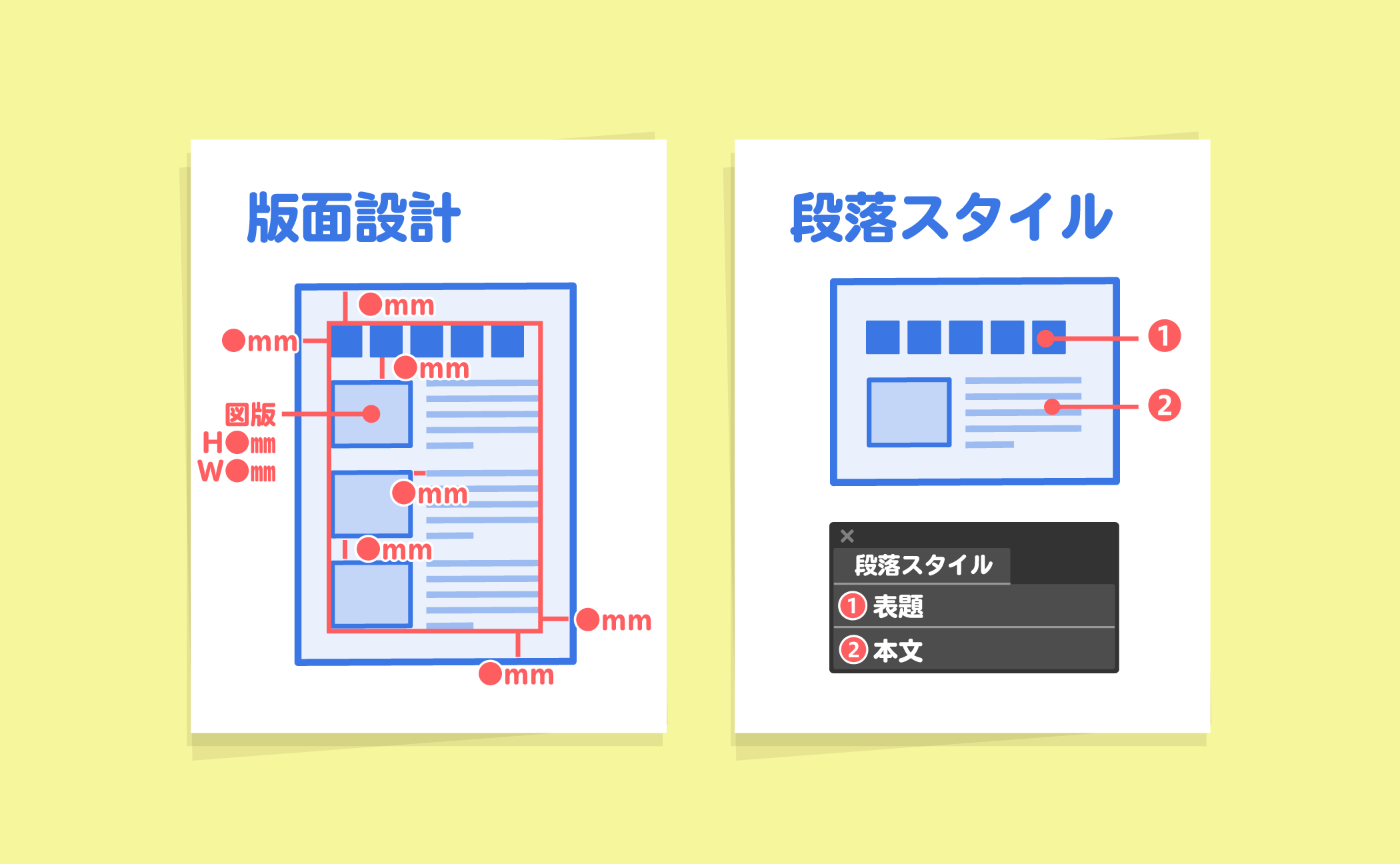
・用紙サイズ、余白、段組みの基本ルール
・見出しや段落の位置、改行や段落の間隔
・図版や写真の配置ルール(サイズ、位置、キャプションの扱い)画像の扱い
・画像解像度の基準(一般的には300dpiが推奨)
・ファイル形式(.jpg, .png, .tiffなど)
・画像のトリミングやマージンの指定ノンブルと目次・索引
・ページ番号のスタイルや位置(例:右下、左下、中央)
・目次や索引の形式とフォーマット表やグラフのデザイン
・表のデザイン基準(行や列の幅、罫線の太さ、背景色)
・グラフやチャートのカラーパレット、ラベルの書式段落スタイル
・段落のインデント、スペース、改行のルール
・引用や箇条書き、番号リストの扱いスタイルガイドの作成手順とポイント
1. 現状分析と目標設定
現状分析(在版から作業するケース)
現行のデザインや組版作業を調査し、デザインの一貫性が欠如している部分や、繰り返し起こるエラー、無駄な作業時間が発生している点を確認します。例えば、「同じスタイルなのに、スタイル名や数値が微妙に違う」「ページごとにフォントサイズが微妙に異なる」「余白の設定が統一されていない」「作成方法が効率的ではない」「この部分は自動組版にできるのでは?」など、具体的な問題を把握します。
目標設定
次に、スタイルガイドの導入により何を改善したいかを明確にします。例えば、「全ページのデザインを統一する」「修正作業を減らす」「クライアントのガイドラインに沿ったレイアウトを徹底する」といった具体的な目標を設定します。
この段階では、スタイルガイド導入の目的を明確にし、チーム全体で共通認識を持つことが重要です。
2. 基本ルールの策定
次に、DTP組版に関わる基本ルールを決定します。これがスタイルガイドの基礎となり、全体の作業がこのルールに従って進められます。
フォントの選定
案件に最適なフォントを選定し、見出し、本文、キャプションなどのフォントサイズやスタイルを統一します。フォントの種類だけでなく、太字や斜体、行間などの細かい設定も決めます。
カラーの決定
最終的な成果物の使用用途によって、作成するカラーモード(CMYK、RGB)を決定します。その上で、文字色と背景色の組み合わせや、強調すべき要素に使用する色を統一します。これにより、案件のブランドイメージの一貫性が保たれます。
レイアウトの基本設計
ページの余白や段組みのルールを決定します。各ページの基本的な構成要素(見出し、本文、図版、キャプションなど)の位置とサイズを標準化し、レイアウトのガイドラインを設定します。
この段階では、ガイドラインがすべてのデザイン要素に適用されるよう、あらゆるケースを考慮してルールを策定します。
3. 見本作成とテスト
スタイルガイドを実際の案件に適用して、テストを行います。このプロセスは、ルールが適切に機能するかどうかを確認するための重要なステップです。
見本作成
スタイルガイドに従って、サンプルページやテンプレートを作成します。ここでは、異なるレイアウトや内容(見出し、本文、表、画像)を含む様々なケースを試します。
フィードバック収集
クラインアントの案件担当者や制作チームからフィードバックを収集し、ルールが実際の作業に適用しやすいか、また改善点がないかを確認します。
修正・改良
フィードバックを元に、スタイルガイドを微調整します。例えば、「行間が広すぎる」「画像のサイズ指定が曖昧」などの具体的な問題が発生する可能性があり、これを基にルールを修正します。
関係スタッフから必ずフィードバックをしてもらい、テスト段階で見つかった問題は迅速に修正します。
4. 最終確認とスタイルガイドの展開
ガイドラインの内容が確定したら、チーム全体での共有を行い、正式に運用を開始します。
最終確認
テストを経て、最終的なルールを再確認します。この段階では、すべてのデザイン要素が揃っているか、指示が明確かをチェックし、スタイルガイドとして完成させます。
ドキュメント化
スタイルガイドをPDFなどのドキュメント形式、もしくはWeb形式でまとめ、関係者がいつでも参照できるようにします。解説図版や例を含めた明確なドキュメントを作成することで、使用時に混乱が起きないようにします。
運用の徹底
スタイルガイドを全スタッフに展開し、デザイナーやDTPオペレーターが実際のプロジェクトで従うことを徹底させます。スタイルガイドはただ作成するだけではなく、常に参照し、適用されることで効果を発揮します。
スタイルガイドはデザイナーやオペレーターの作業を支援するためのものであるため、内容が明確であることが非常に重要です。また、ガイドラインの変更や更新も柔軟に行える体制を整えておくことが望ましいです。
5. 継続的な改善とアップデート
スタイルガイドは一度作成すれば終わりではなく、必要に応じて定期的に見直し、改良していくことが必要です。
フィードバックとモニタリング
スタイルガイド運用後も、プロジェクトの進行中に発生する新たな課題やフィードバックを定期的に収集し、運用を監視します。
アップデート
例えば、新しいデザイン要素が追加されたり、ブランドの方向性が変わったりした場合は、スタイルガイドを適切に更新します。新しいツールや技術の導入により、既存のルールを見直すことも重要です。
ガイドラインの維持管理は、プロジェクトの継続的な改善に不可欠です。時代や技術の変化に対応する柔軟なガイドラインを目指します。
まとめ
DTP組版におけるスタイルガイドは、品質と効率を高めるための重要なツールです。スタイルガイドの作成プロセスは、単にルールを設定するだけでなく、案件全体のデザイン効率と品質を高めるための戦略的な取り組みです。継続的な改善を取り入れ、運用チーム全体に浸透させましょう。